[ad_1]
Package holidays are great, but sometimes it’s more fun and rewarding to book your own trip that you can tailor to your own unique needs, interests and schedule. However, there is a common downside to this approach: the time, energy, and stress involved in organizing various hotels, flights, car rentals, day trips, and more.
Why isn’t there usually a single, easy-to-use website where you can organize all of these things at once? Well, great news, if you’re visiting Iceland, now it is!
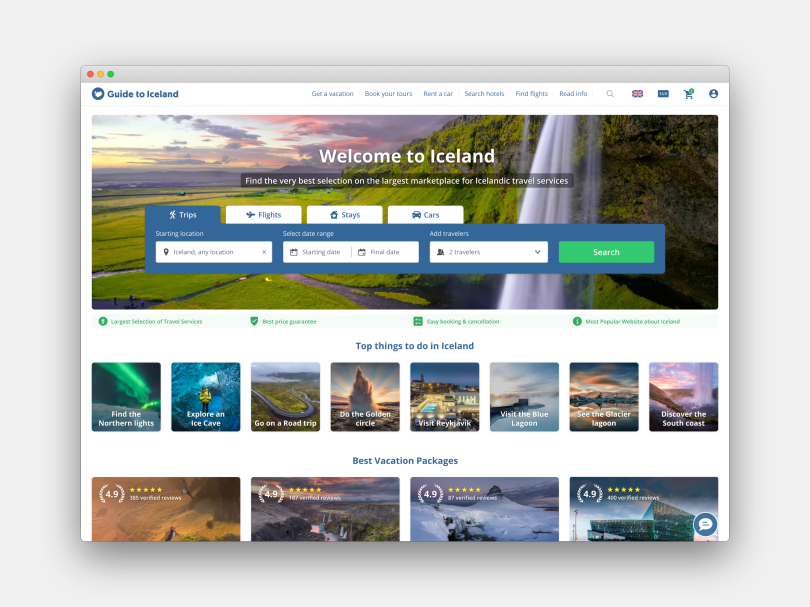
Iceland Guide makes it easy to find the best Iceland travel services, in one clean, uncluttered interface. So instead of tearing your hair out, planning a trip can be part of the fun.
Even if you don’t plan on going to Iceland, you probably should. It’s only a short flight from the UK, and despite being outside the Arctic Circle, it has a temperate climate thanks to the warm winds of the Gulf Stream. This means that whether you want to bathe in the Blue Lagoon, hike across stunning glaciers, gaze at starry dark skies and the Northern Lights, or chill in a Reykjavík tap bar, there’s little stopping you.
Best of all, the Iceland Guide website is great for planning the perfect trip for you. We love it so much, in fact, that we spoke to designer Kjartan Traner to find out how he did it.

First concept
Kjartan begins by outlining the original objectives of the site. “We want to be the first travel website to offer the same booking process for all travel services,” he explains. “So the user only needs to know everything with one funnel. By editing all the clues on our site, it is extremely easy to book any product and manage everything in one place.”
A good idea, but putting it into practice may not be easy. how did it go “I started by choosing a grid,” he recalls. “In this case, it was a 12-column grid, adding breakpoints for different screen sizes and positioning rules. With this solid foundation, it was easy to start designing well-structured and intuitive visual designs.”
Fortunately, one of the company’s founders, Iurie Belegurschi, one of the world’s top nature photographers, had plenty of solid footage.
“Iurie also has a strong team of photographers documenting the wonders Iceland has to offer,” says Kjartan. And he wanted to put these images to good use. “Iceland Guide is a very visible website, and I wanted to stay true to that,” he said. “After all, we sell experiences, and a good picture is worth a thousand words.”

Kjartan Trauner
Speed and simplicity
Google Fonts combined image with clean and clear typeface to increase page speed. “I think, in general, transparency is the key to an attractive and successful website,” he explains. “If the first thing you read on the website includes what to follow, you are more likely to spend time on the page. Beauty inspires emotions, and ultimately travel is about experiences and emotions.”
Even technically, simplicity was the main advantage. “Travel is a difficult subject to tackle because there are endless variables such as location, individual preferences and constant changes globally,” explains Kjartan. “Having a stable internet connection varies a lot, that’s why we’ve kept it simple. We’ve implemented a variety of solutions so you can use the website on even the weakest connections. That’s why Progressive Web App for better accessibility and performance.”

Instruments and tests
Figma Kjartan was the main tool used to create the designs. “It’s a great tool for collaborating with a team around the world,” he says. The development team and department heads used React.js to develop and build Kjartan’s designs into a working website.
The team did some user testing to get detailed information from new users. “Also, I think what’s unique about our company is the efficient testing we do ourselves,” Kjartan added. “Everyone in the company has a voice and is encouraged to challenge elements and the behavior of the website.”
Surprisingly, the end result looks so simple and easy that some might think it didn’t involve much work. But anyone who has worked in web design knows the opposite.
“Growing up using Apple products, I think I should quote Steve Jobs here: ‘Simple can be harder than complex,'” says Kjartan. “The more time I spend on designs, the more I realize the importance of ‘less is more’. And I always try to look at designs with an open mind. Nothing is perfect, the world changes, and you have to be agile and open. To improve every day.”

[ad_2]
Source link



